Jeg er ingen koder, og støtter med nesten utelukkende til gode maler/temaer når jeg bygger nettsider. Men noen ganger er det elementer som krever det lille ekstra, eller at det er triks som er ekstremt tidsbesparende.
Mye av utseende på en nettside styres av css. Man har som regel en del innebygde varianter å velge blant i malen som benyttes, og i tillegg kan man overstyre det meste.
Om man f.eks. skal ha en overskrift, er det definert hvor stor font, og med hvilken farge osv. teksten skal være. Velger man H1 er det definert ferdig, selv om man ofte kan overstyre.
Men i tillegg kan man lage egne klasser, som har “ditt” oppsett.
Tenk at du f.eks. i en del sammenhenger ønsker at H1 er understreket. Du ønsker at dette skal være slik noen ganger, men ikke alle ganger.
I malen / temaet Flatsome er det super støtte for akkurat dette.

Legge inn egne klasser
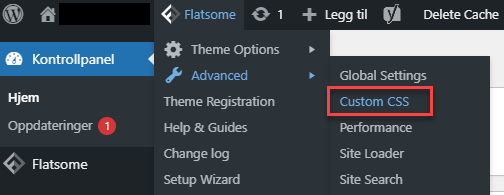
Finn “custom css i oppsettet til Flatsome

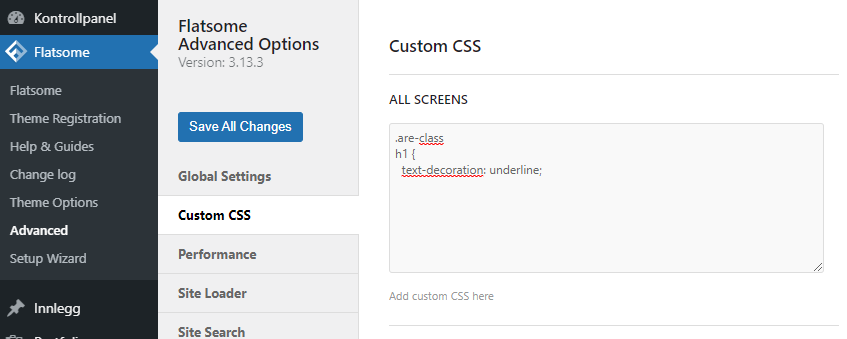
Legge inn egne klasser
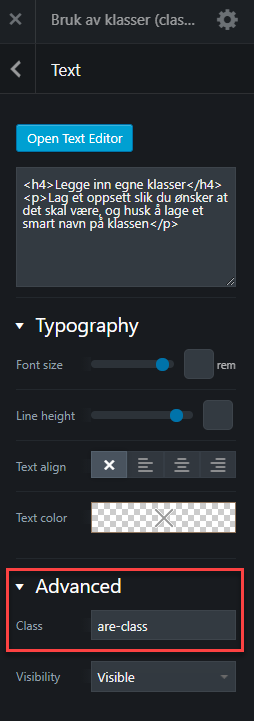
Lag et oppsett slik du ønsker at det skal være, og husk å lage et smart navn på klassen
I nesten alle elementene du benytter i Flatsome, inneholder en seksjon som heter “Advanced”.
Her kan du legge inn din klasse, slik at du overstyrer med ditt oppsett.